Webエクスペリエンスにおいて、WebデザインとUIは良い体験の提供にとても重要です。しかし、これらの他に読み込み時間も大事。いくら良いデザインに凝っても、表示に永遠に時間がかかるようでは意味がありません。
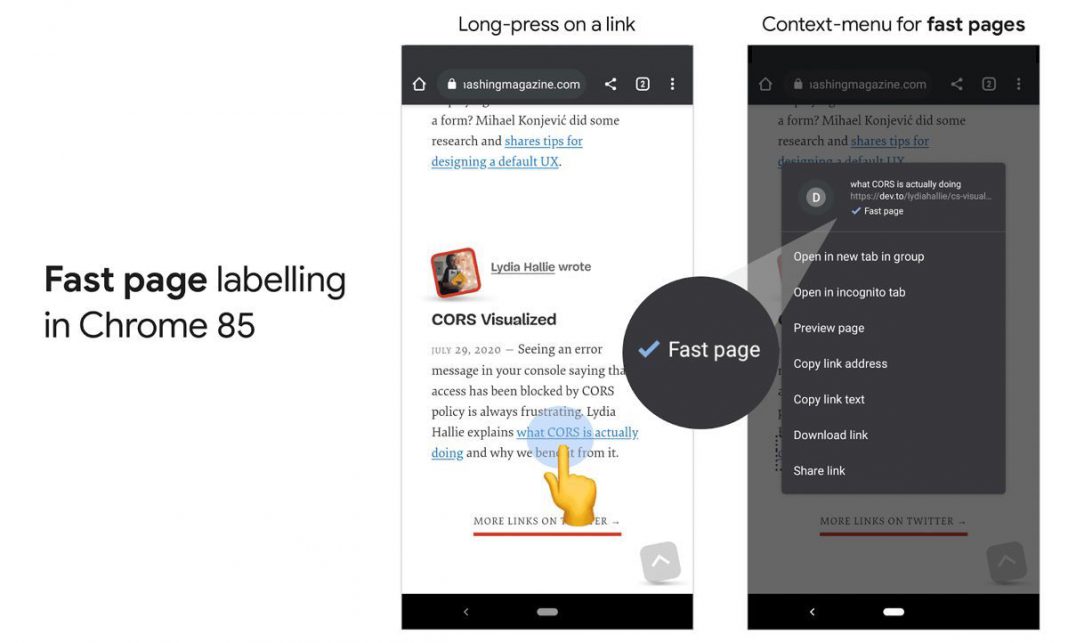
これはGoogleがAndroid向けChromeで「速いページ」というラベリングを始める理由でもあります。現在のところはAndroidのユーザーがリンクを長押しすることでしかラベルの確認ができませんが、おそらく将来的には検索結果などでより明確に表示されるようになるでしょう。
同社は「“速いページ”のラベル付けは他のユーザーが過去に開いた際に速く表示されたURLに付与されます。ラベル付けの際、似た構造を持つURLについても同様に判断されます。履歴データURLが新しかったりまだ有名ではなかったりといった場合にはホストごとに評価されます」としています。
そうは言っても、ページの読み込みが遅くなる原因は他にもあります。例えば新製品の発表直後など、突然トラフィックの流入が増加するときなどです。もちろん回線速度が下がっても遅くなります。いずれにせよ、このように可視化されるとWebデザイナーにとっても読み込み速度を効率的に上げやすくなっていくでしょう。
この記事は、編集部が日本向けに翻訳・編集したものです。
原文はこちら